One of the most important first impressions your game can make is its thumbnail preview. Naturally, in order for people to click on your game and even get a chance to play it, it has to pique their interest in the first place.
This usually means you’re going to have to spend a bit of time designing a creative and flashy thumbnail, which is all fine and can turn out really great in the right hands, but I’m here to offer another solution!
Did you know you can serve GIFs as thumbnails on Koji? That’s right! And it opens up a whole lot of opportunities that will both save you time and effort, especially if you’re not too into graphic design!
In this article, I’m going to walk you through the simple process of creating an awesome GIF preview of your game that can really make a difference.
Not this one, it’s just for fun 🙂
As an example, here is my Fruit Slicer static thumbnail that was used before.
It looks nice and shows some of the action in the game, but it’s still static. Now compare it to this preview:
Now that’s a lot more catchy if you ask me.
So how do we do it?
For this, you will need
- Any screen recording software — I use OBS, it’s free
- ezgif, a video-to-GIF converter website, also free
If you need help setting up OBS, check out this link. You do not need full HD capture for this since we’ll be resizing our GIF to 1200×630 anyway.
For the source, I use “Display Capture” that will capture my whole screen. It’s also useful to assign hotkeys for Starting and Stopping recording.
I’ll follow along with my new game Space Blast, which currently has a nice static thumbnail, but we’re aiming higher!
Once you’re all set up with OBS, let’s make some footage. Open up your game in a new tab and make it Fullscreen (F11 for most browsers). Play around a bit and record about 5–10 seconds of what you think would make for an awesome thumbnail animation. That one snippet that will make EVERYONE want to play it! No need for more than a few seconds since we don’t want the file to be too big either, it still has to load along with all other thumbnails on the Koji frontpage after all! Don’t worry if the video itself is a bit longer, you can easily trim it later.
Once you have the video, it’s time to go to ezgif.com.
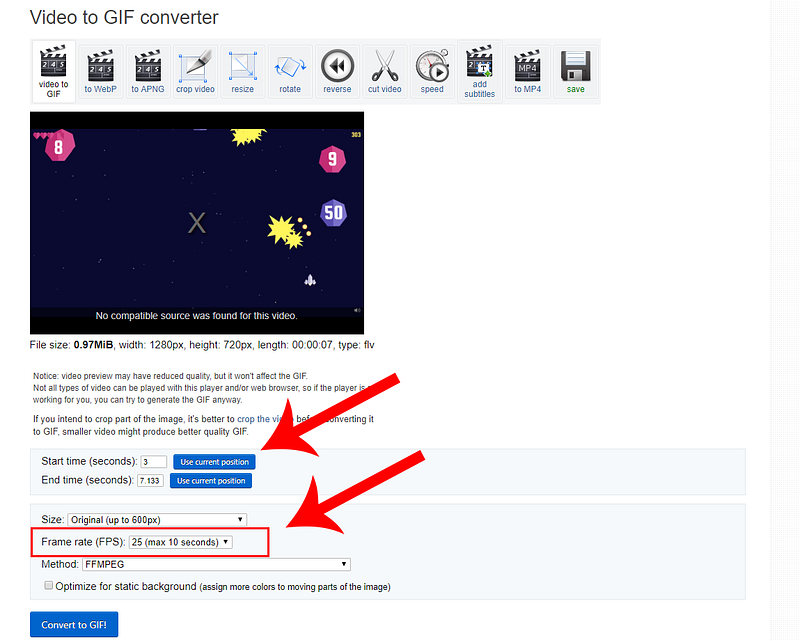
Upload the video using this form, and you’ll be greeted with the following menu:
You can choose the start and end times of the video to use for the gif. Try out different values if you don’t want to include the whole video.
Also make sure you set the frame rate to maximum (25), and click on Convert to GIF.
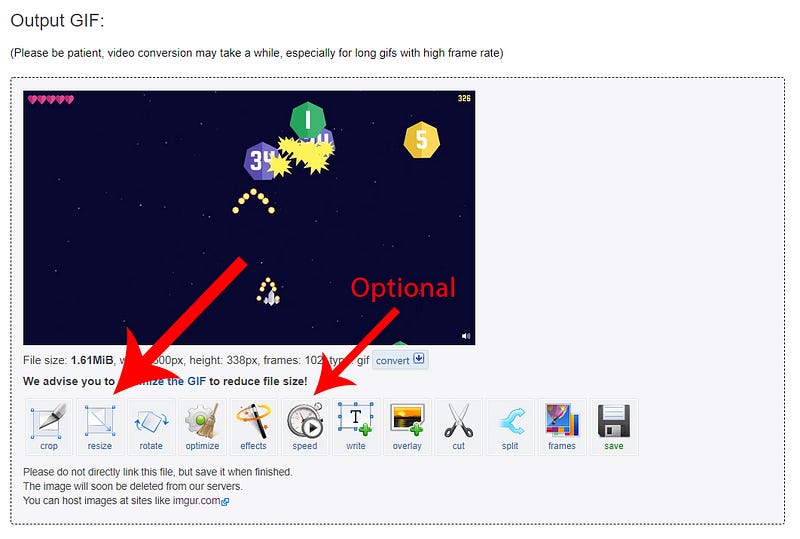
Once it’s converted, you’ll be presented with a set of options. Feel free to play with any of them if you want, but for now, what we need most is the “Resize” option. The speed option can also be used if you feel the GIF is running too slow.
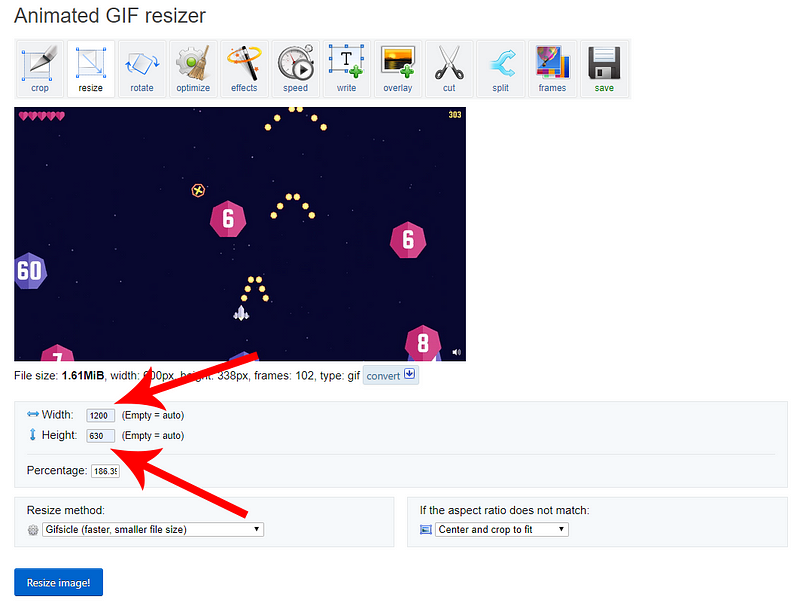
When you’re in the “Resize” panel, enter the Width and Height, 1200×630 respectively, and click on Resize Image button.
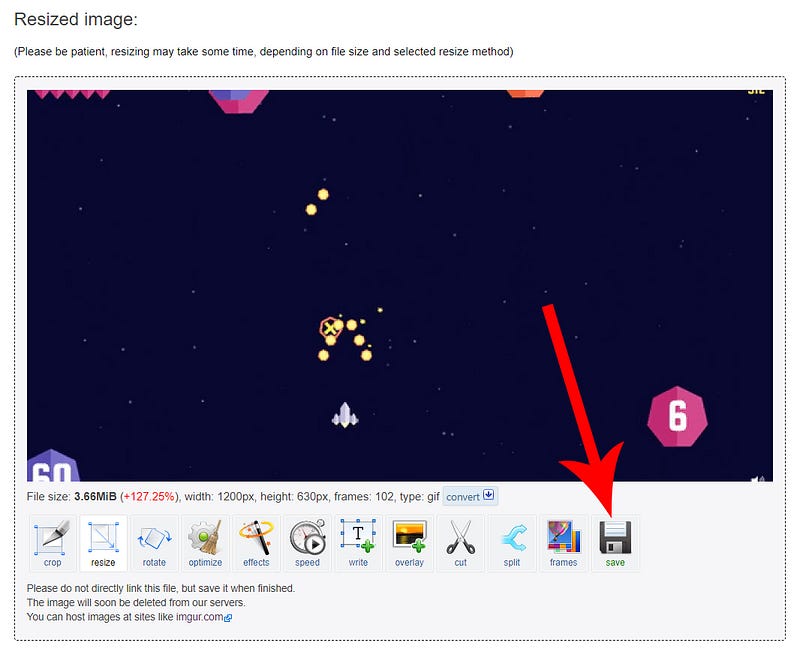
The only thing left is to save the resulting GIF by clicking the Save button.
Great, now the only thing left to do is upload it in place of your old preview image.
And we can go ahead and publish the new version!
Congratulations, you’ve just upgraded the first impression of your game!
To summarize:
- Record some footage
- Upload it to ezgif.com
- Trim it and resize to 1200×630
- Play around with other options if you like
- Save the new GIF
- Upload it as your new preview
I’m really looking forward to all the awesome apps and games everyone is going to create on Koji! Have fun!